Back to the Drawing Board
Tutorial: Dimensions and Arrows (leader lines)
The tutorials in this section show how to add Dimensions and Arrows (or leader lines) to your drawing.
As mentioned in the previous section covering Text objects, annotation objects generally are not part of your model, but rather provide information about your model. Annotation objects are created in "Paper space" as opposed to "Model space." When specifying size values for annotation object attributes (text height, arrow size, etc.) these values are measured in "paper units" (unscaled) rather than "model units."

Annotation objects can be drawn by locating points with your cursor (mouse, stylus or your finger), entering coordinates (absolute, delta or polar), or by using the arrow keys on your keyboard. Each of these techniques is covered in Drawing lines and entering points. In the tutorials that follow you will be asked to enter points at specific coordinates. You can use whichever input technique you prefer to enter the points.
Task 7.1: Set your view
The tutorials in this section assume that you have created a full-scale metric ISO A4 size drawing and have your device in the "landscape" orientation. You can review the steps to create this drawing in the Create a full-size metric A4 drawing sheet task.
In this exercise we're simply setting the view to show an enlarged area in the center part of your drawing. All of the exercises in this section will use this view.
- Verify that the control panel is visible. If it's not, make it visible by tapping the "Control panel" button in the bottom right app bar.
- Verify that the grid is visible. If not, tap the "Grid" button in the Quick access panel.
- Verify that the rulers are visible. If not, tap the "Rulers" button in the Quick access panel.
- Verify that the full extents of your drawing are visible. If not, tap the "Zoom all" button in the Quick access panel.
-
Tap the "Zoom in" button in the Quick access panel.
Depending on your screen size, you should see an area that covers roughly
(60, 80)to(220, 150).
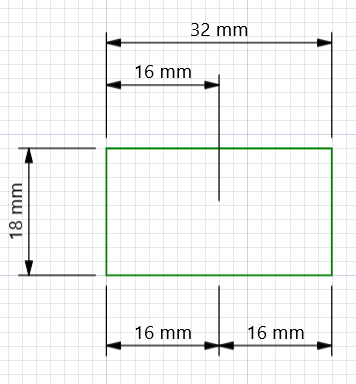
Task 7.2: Dimension a rectangle
This tutorial shows how to add dimensions to an object, in this case, a simple rectangle. Dimensions are drawn by locating a series of points that define the anchor point (the point from which distances are measured), direction (the axis along which distances are measured), the dimension line offset (the location of the first dimension line), and the dimension nodes (the points to which each distance is measured).
We'll start by drawing the rectangle.
- Select the Draw tools by tapping the Draw button in the top app bar.
- Select the Rectangle tool by tapping the Rectangle button in the command bar.
- Tap the Layer button in the bottom app bar (or select from the "Layer" menu in the Tool panel). Select "Layer 009" (by default, a green line).
- Verify that "No fill" is selected.
- Tap the Construct button in the bottom app bar (or tap from the "Construct" button in the Tool panel). Select Size.
-
Tap the Size button in the bottom app bar (or tap from the "Size" button in the Tool panel).
Enter
32for the width and18for the height. -
Enter a point at
(100, 100).

- Select the Annotation tools by tapping the Annotation button in the top app bar.
- Select the Dimension tool by tapping the Dimension button in the command bar.
- Tap the Layer button in the bottom app bar (or select from the "Layer" menu in the Tool panel). Select "Layer 001."
- Tap the Text (text style) button in the bottom app bar (or tap the "Text" button in the Tool panel). Select Small.
- Tap the Arrow (arrow style) button in the bottom app bar (or tap the "Arrow" button in the Tool panel). Select Small filled.
- Tap the Type button in the bottom app bar (or tap the "Type" button in the Tool panel). Select Baseline from the menu.
-
Move the cursor near the upper left corner of the green rectangle. An Object snap point will appear at the corner.
Enter a point. The coordinates of this point should be
(100, 118). This will be the anchor point for the dimension. -
Move the cursor near the upper right corner of the green rectangle. An Object snap point will appear at the corner.
Notice that a rubber band arrow follows the cursor. This arrow represents the direction vector for the dimension.
Enter a point at the corner. The coordinates of this point should be
(132, 118)(horizontally inline with the anchor point). - Move the cursor to a point approximately 9 mm above the top edge of the rectangle (the actual location isn't important). Notice that a rubber band line is drawn vertically (perpendicular to the direction vector) from the anchor point. This line represents the first extension line of the dimension. Enter a point. The first dimension line will pass through this point.
-
Move the cursor near the center of the green rectangle. An Object snap point will appear at the actual center
(116, 109). Notice that a rubber band dimension object follows the cursor. Enter a point at the center. A dimension showing the horizontal distance from the anchor point to the rectangle's center point has been added to your drawing. -
Move the cursor near the upper right corner of the green rectangle
(132, 118)and enter a point. A dimension showing the horizontal distance from the anchor point to the upper left corner has been added. Since the Baseline dimension type is selected, each distance is measured from the anchor point and the dimensions are stacked. -
Tap the Done button in the bottom app bar (or tap the "Done" button in the Tool panel)
to terminate the definition of this dimension object.
You could also terminate the definition by hitting the
EnterorEsckeys on your keyboard. -
Start a new dimension object by locating an anchor point at the lower left corner of the rectangle
(100, 100). -
Set the direction vector to vertical by locating a point at the upper left corner of the rectangle
(100, 118). - Locate the dimension line by entering a point approximately 9 mm to the left of the left edge of the rectangle.
-
Locate a dimension node at the upper left corner of the rectangle
(100, 118). - Tap the Done button to terminate the definition of this dimension.
- Verify that the Dimension tool is still active, "Layer 001" is still selected, Text Style is still set to "Small" and the Arrow Style is still set to "Small filled".
- Tap the Type button in the bottom app bar (or tap the "Type" button in the Tool panel). Select Incremental from the menu.
-
Locate the dimension anchor point at the lower left corner of the rectangle
(100, 100). -
Set the direction vector to horizontal by locating a point at the lower right corner of the rectangle
(132, 100). - Locate the dimension line by entering a point approximately 5 mm below the bottom edge of the rectangle.
-
Locate the first dimension node at the midpoint of the bottom edge of the rectangle
(116, 100). -
Locate an additional dimension node at the lower right corner of the rectangle
(132, 100). Since the Incremental dimension type is selected, each distance is measured from the previous dimension node and each dimension is located inline with the previous dimension. - Tap the Done button to terminate the definition of this dimension.
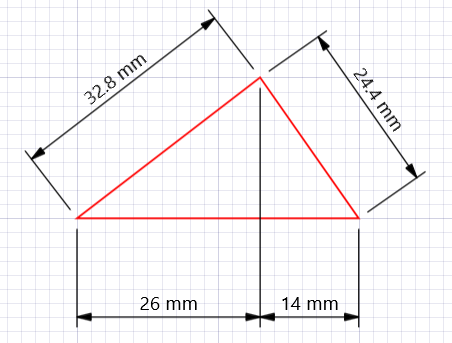
Task 7.3: Dimensions at arbitrary angles
In the previous tutorial, all of the dimensions were measured horizontally or vertically. Dimensions can be measured at arbitrary angles using exactly the same techniques.
In this tutorial we will dimension each edge of a triangle. We will draw the triangle as a multi-segment line.
- Select the Draw tools by tapping the Draw button in the top app bar.
- Select the Line tool by tapping the Line button in the command bar.
- Tap the Layer button in the bottom app bar (or select from the "Layer" menu in the Tool panel). Select "Layer 008" (by default, a red line).
- Tap the Construct button in the bottom app bar (or tap the "Construct" button in the Tool panel) Select Multi segment.
-
Enter points at
(160, 120),(186, 140),(200, 120)and(160, 120).
 We will now add incremental dimensions to each of the triangle's edges.
We will now add incremental dimensions to each of the triangle's edges.
- Select the Annotation tools by tapping the Annotation button in the top app bar.
- Select the Dimension tool by tapping the Dimension button in the command bar.
- Tap the Layer button in the bottom app bar (or select from the "Layer" menu in the Tool panel). Select "Layer 001."
- Tap the Text (text style) button in the bottom app bar (or tap the "Text" button in the Tool panel). Select Small.
- Tap the Arrow (arrow style) button in the bottom app bar (or tap the "Arrow" button in the Tool panel). Select Small filled.
- Tap the Type button in the bottom app bar (or tap the "Type" button in the Tool panel). Select Incremental from the menu.
-
Locate the dimension anchor point at the left-most corner of the triangle
(160, 120). -
Set the direction vector by locating a point at the upper-most corner of the triangle
(186, 140). -
Locate the dimension line by entering a point offset approximately 5 mm from the upper-left edge of the triangle (approximately
(168, 140)). -
Locate a dimension node at the upper-most corner of the triangle
(186, 140). -
Terminate the first dimension by tapping the Done button (or by hitting the
Enterkey). -
Add a dimension to the upper-right edge of the triangle by locating points at
(186, 140),(200, 120),(200, 140), and(200, 120). -
Terminate the dimension by tapping the Done button (or by hitting the
Enterkey). -
Add a dimension to the bottom edge of the triangle by locating points at
(160, 120),(200, 120),(180, 110),(186, 140), and(200, 120). -
Terminate the dimension by tapping the Done button (or by hitting the
Enterkey).
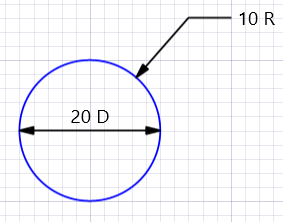
Task 7.4: Drawing arrows (or leader lines)
Arrow objects are similar to multi-segment lines, except that they can include symbols at one or both ends of the line. These symbols can be various kinds of arrows, circles or ellipses. The symbols can be open or filled. Arrow objects can be used for a variety of purposes, including leader lines, dimension components, or other call-outs.
In this tutorial we draw arrow objects that represent radius and diameter dimensions for a circle. We'll start by drawing the circle.
- Select the Circle tool by tapping the Circle button under Draw in the command bar.
- Tap the Layer button in the bottom app bar (or select from the "Layer" menu in the Tool panel). Select "Layer 010" (by default, a blue line).
- Tap the Construct button in the bottom app bar (or tap the "Construct" button in the Tool panel). Select Radius.
-
Tap the Radius button in the bottom app bar (or tap the "Radius" button in the Tool panel).
Enter
10for the radius. -
Enter a point at
(180, 70). A 10 mm radius blue circle will be drawn at this location.

- Select the Arrow tool by tapping the Arrow button under Annotation in the command bar.
- Tap the Layer button in the bottom app bar (or select from the "Layer" menu in the Tool panel). Select "Layer 001."
- Tap the Arrow (arrow style) button in the bottom app bar (or tap the "Arrow" button in the Tool panel). Select Small filled.
- Tap the Ends button in the bottom app bar (or tap the "Ends" button in the Tool panel). Select End.
-
Locate points at
(200, 86)and(194, 86). Notice that a rubber band arrow follows the cursor. - Move the cursor to the part of the circle that is closest to the previous point. An object snap marker labeled "normal" will appear. Locate a point at the normal marker.
- Tap the Ends button in the bottom app bar (or tap the "Ends" button in the Tool panel). Select Both. Selecting a new Ends option will terminate the definition of the previous arrow object.
-
Move the cursor near the left-most part of the circle.
An object snap marker labeled "quadrant" will appear. Locate a point at the quadrant marker
(170, 70). -
Move the cursor near the right-most part of the circle and locate a point at the opposite quadrant marker
(190, 70).
- Select the Text tool by tapping the Text button under Annotation in the command bar.
- Tap the Layer button in the bottom app bar (or select from the "Layer" menu in the Tool panel). Select "Layer 001."
- Tap the Construct button in the bottom app bar (or tap the "Construct" button in the Tool panel). Select One point from the menu.
- Tap the Style button in the bottom app bar (or tap the "Style" button in the Tool panel). Select Small.
- Tap the Alignment button in the bottom app bar (or tap the "Alignment" button in the Tool panel). Select Left-center from the menu.
-
Move the cursor near the right-most vertex of the first arrow object
(200, 86). An Object snap point will appear at the vertex. Enter a point. -
Type
10 Rin the edit text and hit theEnterkey two times. - Tap the Construct button in the bottom app bar (or tap the "Construct" button in the Tool panel). Select Two point from the menu.
- Tap the Alignment button in the bottom app bar (or tap the "Alignment" button in the Tool panel). Select Center-above from the menu.
-
Locate points at both ends of the second arrow object,
(170, 70)and(190, 70). -
Type
20 Din the edit text and hit theEnterkey two times.
Task 7.5: Changing dimension attributes
In this tutorial we explore various ways that attributes of existing dimensions can be changed.
Open the finished tutorial drawing The steps in this tutorial assume that you have completed the previous tutorials in this section (Tasks 7.1 through 7.4) and your current drawing contains the objects created in these tutorials. If you haven't completed the tutorials or if you want a fresh start, you can open the completed drawing by tapping the green button.
The first set of attributes we'll change are located in the General settings panel. Changing these values will affect all objects in your drawing.
- Open the settings panel by tapping the Settings button in the top app bar or in the control panel.
- Select General from the list.
- In the General settings panel, find the control labeled "Dimension precision". This controls the precision of distances displayed in dimension objects. Change the dimension precision value from "X.X" to "X.XXX" and tap in the drawing area to dismiss the settings panel. Note that the dimensions that measure the lengths of the diagonal edges of the triangle from Task 7.3 now show three decimal places of precision instead of one.
- In the General settings panel, uncheck the check box labeled "Show units in dimension string" and tap in the drawing area to dismiss the settings panel. Notice that the "mm" string is no longer shown in any of the dimensions.
-
In the General settings panel, find the control labeled "Drawing units".
This setting allows you to change the model units and the paper unit used to measure distances in your drawing.
Change the drawing units value from "Millimeters/Millimeters" to "Centimeters/Millimeters" and tap in the drawing area to dismiss the settings panel.
This changes your model units to "Centimeters." Notice that all of the dimensions now show distances in centimeters as do the drawing rulers.
The actual distances didn't change since the drawing scale is still 1:1.
As expected, the radius and dimension values from Task 7.4 do not change because they are simple text objects, not true dimensions.
The Drawing units setting can also be used to switch between Metric and English (or Imperial) units.
- In the General settings panel, find the control labeled "Drawing scale". This setting allows you to change the drawing scale for sizes and distances measured in model units. Change the drawing scale value from "1" to "10" (meaning 1:10 scale) and tap in the drawing area to dismiss the settings panel. Notice that all of the dimensions are now scaled by a factor of 10 as are the drawing rulers. Again, the radius and dimension values from Task 7.4 do not change because they are simple text objects, not true dimensions.
All of the dimension and arrow objects created in these tutorials have been drawn on "Layer 001" using the "Small" text style and the "Small filled" arrow style. We can change the appearance of all of these objects by changing the Layer definitions, Text style definitions and Arrow style definitions in Settings.
- Open the settings panel by tapping the Settings button in the top app bar or in the control panel.
- Select Layer definitions from the list.
- In the Layer definitions panel, locate the Color control next to "Layer 001". Change the color value from "Theme default" to "Dark red." Notice that the color of all of the dimensions have changed.
- Select Text style definitions from the list.
- In the Text style definitions panel, locate the Font Family control next to "Small" text style. Change the font family value from "Segoe UI" to "Courier New." Notice that the font family for each piece of text has changed.
- Select Arrow style definitions from the list.
- In the Arrow style definitions panel, locate the Aspect Ratio control for the "Small filled" arrow style. Change the aspect ratio value from "1:4" to "1:3." Notice that the appearance of each of the arrows has changed.
Each of the changes we made in the previous steps affected all of the dimension objects in the drawing. We can change the attributes of individual dimension objects using the Properties tool.
- Select the Info tools by tapping the Info button in the top app bar.
- Select the Properties tool by tapping the Properties button in the command bar.
- Notice that the selection cursor is now displayed. Select the dimension under the triangle from Task 7.3 by locating a point anywhere on the dimension object.
- In the Dimension properties panel on the right edge of the screen, select the Arrow style control and change its value from "Small filled" to "Small wide." Note that the appearance of the arrows for this dimension object (only) has changed.
- Locate the Dimension control in the Dimension properties panel and change the dimension type from "Incremental" to "Baseline." Notice that the dimension type has changed accordingly.